Essenzielle Konzepte
Bevor Sie eine neue Seitenvorlage anlegen, ist es hilfreich ein Gefühl dafür zu entwickeln, was Concrete5 “hinter den Kulissen” macht. Gerade auch, wenn Sie sich entscheiden, eine Seite zu rendern. Zuerst hält Concrete5 in dem aktiven Theme-Verzeichnis nach einer übereinstimmenden Datei Ausschau. Wenn das Programm eine passende Datei findet, dann wird der innere Code genutzt, um die Seite zu rendern.
Aber was ist, wenn die Datei nicht existiert, oder der Dateiname nicht passt? Concrete 5 muss den Seiteninhalt irgendwie rendern, also nutzt das Programm die aktive, standardmäßige Datei des Themes. Das ist wichtig, weil das folgende Theme, das aktiviert wird, eventuell nicht die gleichen Seitenvorlagen beinhaltet wie das erste. Schließlich soll kein Seitenfehler für den Besucher sichtbar werden.
Wenn Sie den Schritten folgen, beachten Sie, dass Sie die korrekte PHP Datei benötigen, um rendern zu können.
Anfangen
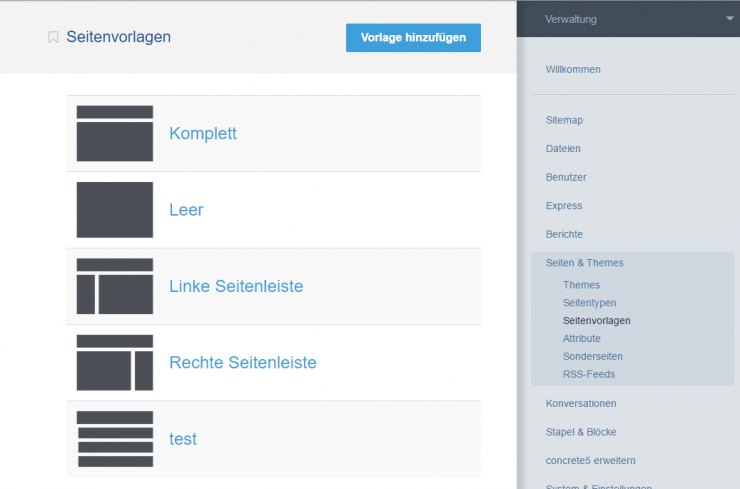
Auf der Seite “Seitenvorlagen” klicken Sie oben rechts auf “Vorlage hinzufügen”. In den nächsten Schritten werden alle Details, die Sie benötigen, genauer erläutert.

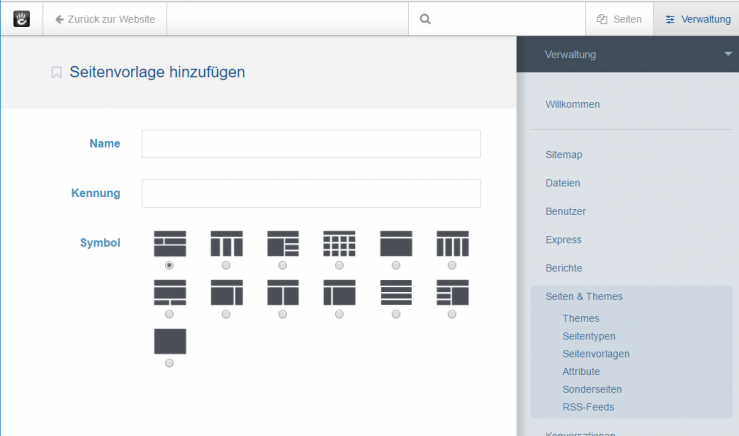
Die Seite “Vorlage hinzufügen” öffnet sich:

Name, Kennung und Symbol
Hier können Sie einen spezifischen Namen (wie er für die Benutzer sichtbar sein soll) und eine Kennung (diese muss lückenlos und in Kleinbuchstaben erfolgen und darf noch nicht genutzt sein). Von Vorteil kann es sein, den Namen und die Kennung relativ gleich zu gestalten, damit Komplikationen in der Zukunft vermieden werden.
Abschließend …
Wenn Sie alles eingestellt haben, klicken Sie auf “Speichern” und Sie werden zurück zu der Seite “Seitenvorlagen” geleitet. Ihre neue Seitenvorlage wird nun in diese Liste integriert sein und Sie werden die Möglichkeit haben, diese auf eine existierende Seite anzuwenden, oder bei der Erstellung einer neuen Seite zu verwenden.